A project from last year requested that CCB not be provided if the expected wait time (EWT) was longer than how long this group was going to be open. The other requirements was to try and do it without using a custom element so they could better support the application if I was no longer around. There were two challenges with this request. First, getting the hours of operations. Second, parsing through that data to figure out if the EWT would be greater than close time or not. This blog will not provide the whole solution, but it should give you enough to be able to piece things together to fit your needs.
Getting the Hours of Operations
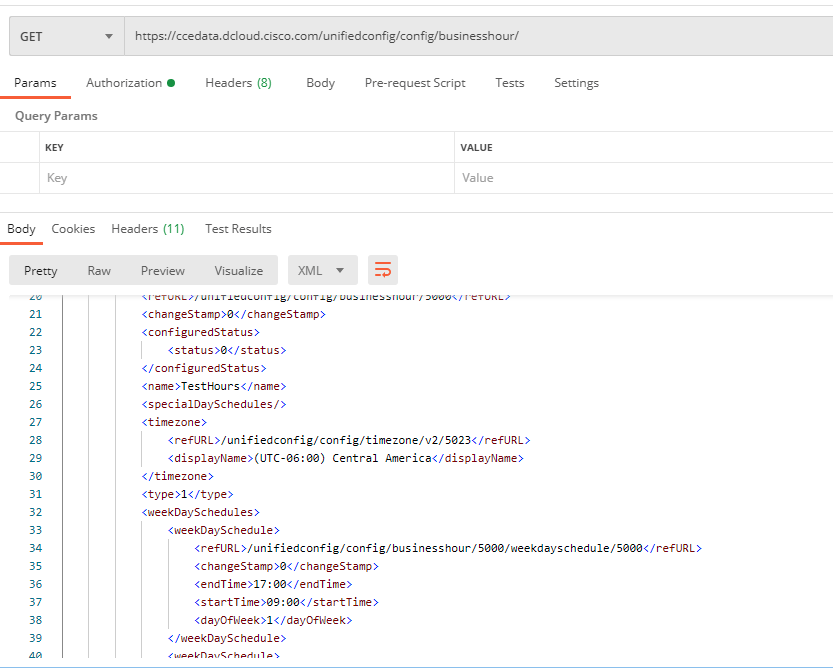
Assuming you’re running Contact Center Enterprise (UCCE/PCCE) 12.x, Cisco has an API to get the business hours using a GET request to https://{CCEAdminFQDN}/unifiedconfig/config/businesshour/ and using basic authentication you can see this:

GET Request Business Hours
Let’s take a closer look at the payload. Let’s focus on the two parts that are marked with ###.
</pre> <?xml version="1.0" encoding="UTF-8" standalone="yes"?> <businessHour> <refURL>/unifiedconfig/config/businesshour/5000</refURL> <changeStamp>0</changeStamp> <configuredStatus> <status>0</status> </configuredStatus> <name>TestHours</name> <runTimeStatus>1</runTimeStatus> <runTimeStatusReason>Week Day open reason</runTimeStatusReason> <specialDaySchedules/> <timezone> <refURL>/unifiedconfig/config/timezone/v2/5023</refURL> <displayName>(UTC-06:00) Central America</displayName> </timezone> <type>1</type> <weekDaySchedules> <weekDaySchedule> <refURL>/unifiedconfig/config/businesshour/5000/weekdayschedule/5000</refURL> <changeStamp>0</changeStamp> <endTime>17:00</endTime> <startTime>09:00</startTime> <dayOfWeek>1</dayOfWeek> </weekDaySchedule> <weekDaySchedule> <refURL>/unifiedconfig/config/businesshour/5000/weekdayschedule/5001</refURL> <changeStamp>0</changeStamp> <endTime>17:00</endTime> <startTime>09:00</startTime> <dayOfWeek>2</dayOfWeek> </weekDaySchedule> <weekDaySchedule> <refURL>/unifiedconfig/config/businesshour/5000/weekdayschedule/5002</refURL> <changeStamp>0</changeStamp> <endTime>17:00</endTime> <startTime>09:00</startTime> <dayOfWeek>3</dayOfWeek> </weekDaySchedule> <weekDaySchedule> <refURL>/unifiedconfig/config/businesshour/5000/weekdayschedule/5003</refURL> <changeStamp>0</changeStamp> <endTime>17:00</endTime> <startTime>09:00</startTime> <dayOfWeek>4</dayOfWeek> </weekDaySchedule> <weekDaySchedule> <refURL>/unifiedconfig/config/businesshour/5000/weekdayschedule/5004</refURL> <changeStamp>0</changeStamp> <endTime>17:00</endTime> <startTime>09:00</startTime> <dayOfWeek>5</dayOfWeek> </weekDaySchedule> </weekDaySchedules> </businessHour> <pre>
</pre><pre>importPackage(com.audium.server.cvpUtil)
var xml = {Data.Element.RESTGetBH.response_body}
var path = ""
var dow, dowPath, endTimePath
var endTimeArr=["00:00","00:00","00:00","00:00","00:00","00:00","00:00"]
for(var ctr=1; ctr&amp;lt;=7;ctr++)
{
dowPath="/businessHour/weekDaySchedules/weekDaySchedule["+ctr+"]/dayOfWeek"
dow = XpathUtil.eval(xml,dowPath)
endTimePath = "/businessHour/weekDaySchedules/weekDaySchedule["+ctr+"]/endTime"
endTimeArr[dow]=XpathUtil.eval(xml,endTimePath )
}
print("\nendTimeArr=" + endTimeArr)
endTimeString = endTimeArr.join(";")
print("\nendTimeString=" + endTimeString)
endTimeString
Next, we need to parse what time we close today. Notice that we pass today’s day from ICM:
</pre><pre>var arr = {LocalVar.LocalEndArrayString}.split(";")
var dow={LocalVar.dayOfWeekBH}
var time = arr[dow]
print("\nendTime=" + time)
time
Finally, we need to calculate in seconds what time we close:
var closeTime = {LocalVar.todayClose};
var hours = closeTime.substring(0,2);
var minutes = closeTime.substring(closeTime.length-2, closeTime.length);
closeTimeInSeconds = Number(hours)*3600+Number(minutes)*60;
At this point we have an array containing all the close hours, we have what time we closed today, and finally we have how many seconds from midnight we’re going to close. Now you can make some calculations to figure out if you should offer CCB or not.























You must be logged in to post a comment.