I’m trying to capture my initial notes and reactions to Amazon’s contact center offering. In this blog I’m going to focus solely on their flow designer tool. I’ll provide a brief overview of the tool, some best practices I’ve come up with, as well as some things I wish were different. Remember that I come from the Cisco contact center world, so my view is slightly tainted and what I’ve lived and loved has been the Cisco tools.
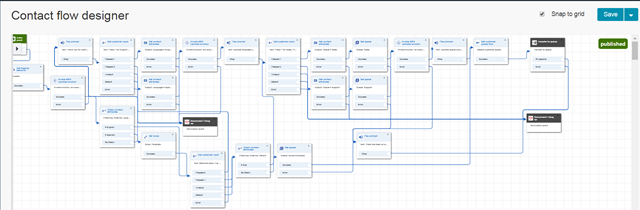
Amazon Connect provides a web based call flow tool called flow designer. Those of you familiar with ICM Script Editor and CVP Studio will feel at home. Below is one of the flows I’ve created. Note that the designer allows you to snap steps or what Amazon calls “action blocks” into the grid for cleaner looking flows.

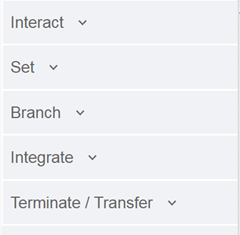
In the left hand side of the designer is your “palette” you can find an explanation of each action block here.

Building your first flow is truly easy and requires very little technical knowledge. The Play prompt block allows both playing audio files as well as text-to-speech (TTS) in a variety of voices and languages. Setting a queue and building a queue is just as easy.
Now a few items which bother me about contact flow as well as some best practices I’ve found. I touched on a few of these in my earlier post.
- DO NOT hit the back button or navigate away from the flow designer without saving. There is no auto save!
- You can’t copy and paste a block. You must build a block from scratch every time. I keep a file with Lambda names and variables I’m using for easy copy/paste.
- You can’t have the block properties of multiple blocks open at the same time.
- There is no move of multiple blocks. You must move each one at a time.
- Build your flow strictly with TTS and only add audio files once you’re happy with the product. If you’re using dynamic speech you’ll have a better sense of what the audio files need to say.
- Plan your error conditions flow early. This is important when handling error/default/timeout from menus, but applies across multiple different types of blocks. You should come up with a few standard error correction flows and branch out all your error conditions appropriately based on where you are in the flow. This will also avoid a spider web flow.
- No easy way to get from flow to flow. Once you’re in the designer, you click the back button in your browser or go through the main menu to jump to another flow. Ideally Amazon provides a drop down in the designer to switch between flows to save a few clicks.
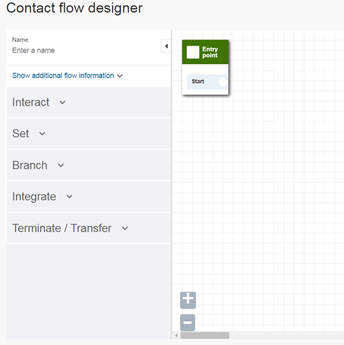
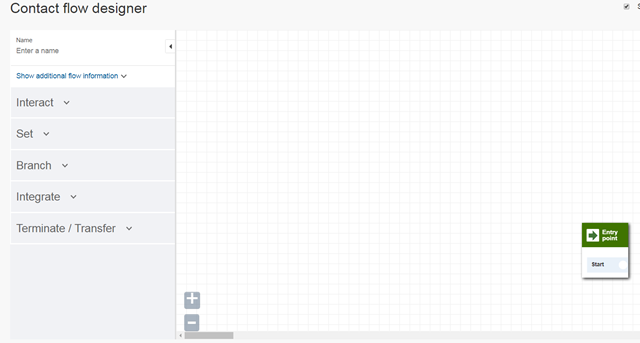
- No infinite scroll. Specifically you can’t scroll and build your flow up or to the left. This means that you should think of starting your flows somewhere in the middle of your screen to give you a bit of real estate for last minutes changes/branches. When you create a new flow Amazon “conveniently” starts you off like in the left image, but you should move your fist block off to the right a bit, like right image. Also make sure you immediately enable “Snap to grid” for cleaner looking flows.


- You are able to move blocks behind the unmovable left hand margin. The only reason I discovered this is because I wanted to add a log block and didn’t want to pile up blocks on top of each other.

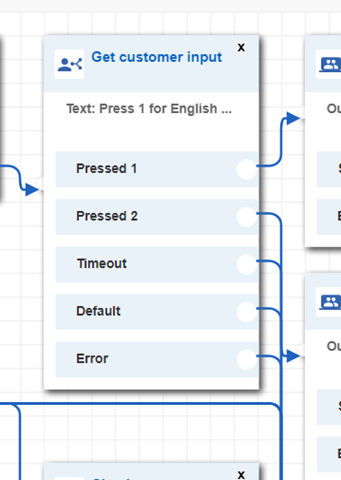
- You need to be aware of where your lines are going and try to avoid overlap and tight spaces, specially when using the Get customer input block. Trying to modify a line in the middle of the block can be difficult and will require for you to delete other lines to get to the line you want to delete or modify.
- DO NOT hit the back button or navigate away from the flow designer without saving. There is no auto save! Yes, it’s a repeat, happened to me multiple times.
- When saving a flow or publishing a flow you get the same confirmation. It would be nice to be reminded what was the last action you took for those of us who are jumping from screen to screen.

~david