In this blog I’ll cover a potential financial issue you might face if you try to ANI block customers and they are calling you through a SIP trunk.
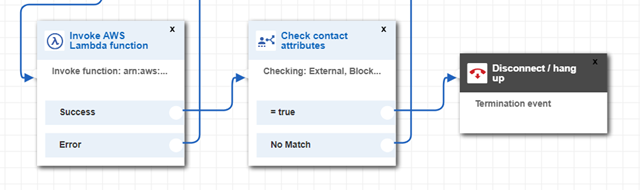
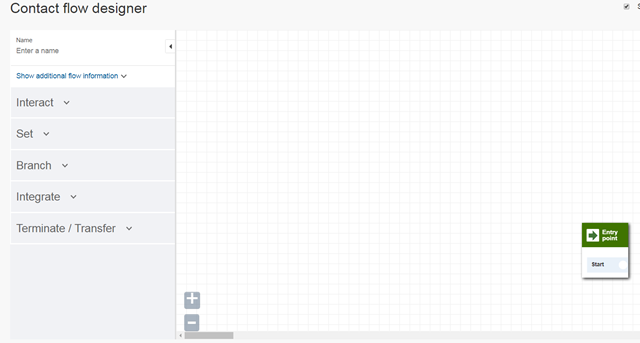
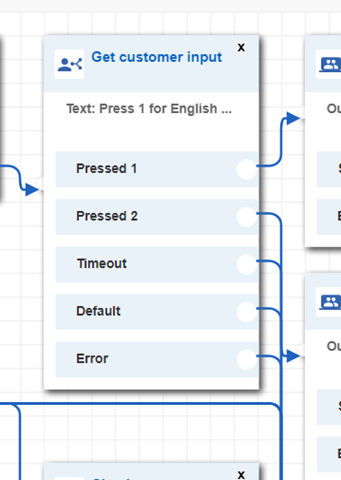
As I continue my journey of getting familiar with Amazon Connect I ran into an interesting and a bit worrisome issue. The use case I was working on was to create a table which blocks or allows specific ANIs to call in. Ultimately, when a blocked caller came in I wanted to just hang up on the call. My original flow looked like this:
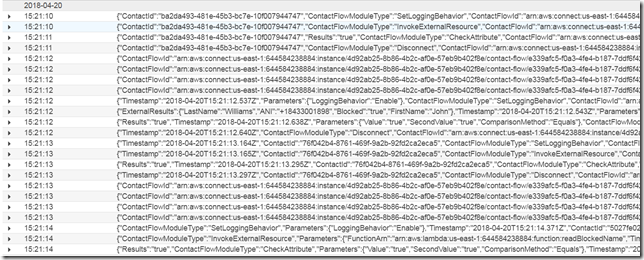
Pretty straight forward, invoke Lambda, check attribute and if blocked = true, disconnect the call. When calling from my cellphone this worked great. However, when calling from my home phone (using a Flowroute SIP trunk) I got a nice surprise in the logs:
What you’re seeing is a partial log of my home phone constantly retrying to connect to Amazon Connect and generating a new call each time. Since there was no prompt play and no ring back heard I assume the network believes there as a connection issue and continues to try and connect. Which means that you could easily incur a huge expense both on your phone provider and on your Amazon AWS bill.
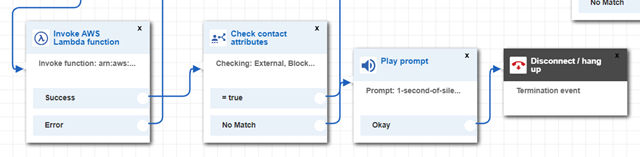
The way to fix this was to play a 1 second of silence prompt before disconnecting the call.
~david